43 jquery range slider with labels
jQuery tablesorter 2.0 - GitHub Pages saveSort: true, // *** STICKYHEADERS WIDGET *** // stickyHeaders widget: extra class name added to the sticky header // row stickyHeaders: '', // jQuery selector or object to append sticky headers to stickyHeaders_appendTo: null, // jQuery selector or object to attach sticky headers scroll listener to // overridden by xScroll & yScroll settings ... How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users.
How to Create a Range Slider in HTML + CSS - HubSpot We will call this class in our CSS file. - The "range" input type allows you to specify a numeric value which must be no less and no more than a given value. In our case, we will use the input to create a slider control. The default range is 0 to 100. You can set restrictions on accepted numbers using the attributes below.

Jquery range slider with labels
Bootstrap Range - Bootstrap 5 & Material Design forms Basic example. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it. 26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ...
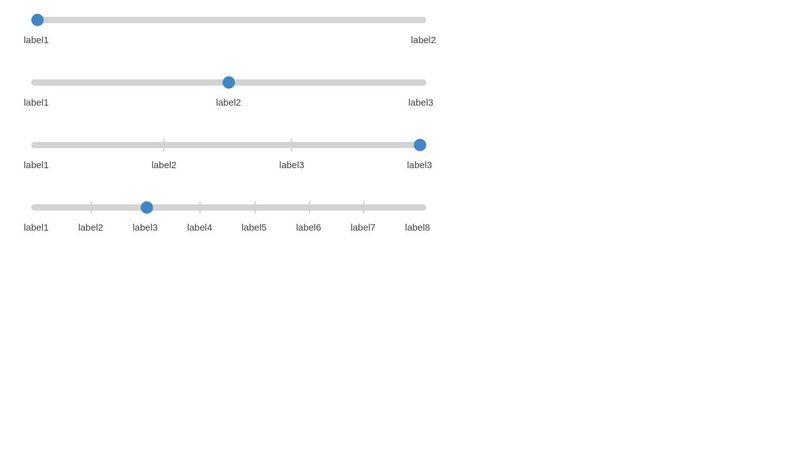
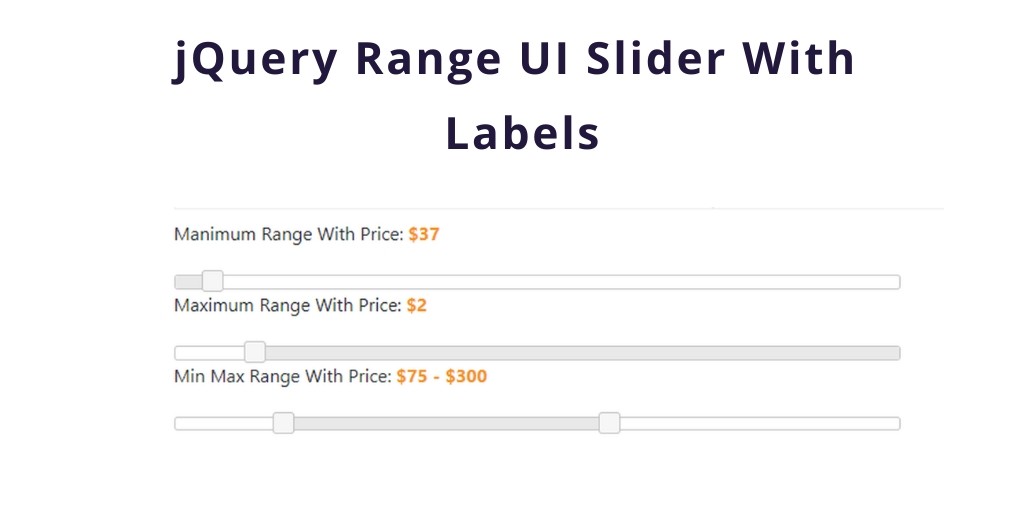
Jquery range slider with labels. jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. forms - HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · I really like your approach and tried to adapt it to my use case but had to give up on it when i realized that some of the design specifications I have (e.g. coloring the "active" part of the range differently than the rest of the track) are not possible to implement with this. Rangeslider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum.
Slider | jQuery UI Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Check out the API documentation. 12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source. 34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... 25 Amazing CSS Range Slider Designs - Bashooka Double slider. SVG Bubble Slider. Custom range input slider with labels. Google Material Sliders. Gradient Range Slider. Range Slider with Feedback. Range Input: change live value. Draggable Price Scale. CSS Range Slider. Range slider, two handles, pop up+data. SVG Fill from noUI Range Slider Values. JQuery UI Slider Restricted Drag. Sound ... GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a smooth moving slider. How to create Form element Themed Range slider using jQuery Mobile ... In this article, we will be making Form element Themed Range slider using jQuery Mobile. Approach: First, add jQuery Mobile scripts needed for your project. ... How to create a Slider with hidden Label using jQuery Mobile ? 16, Dec 20. How to create a Disabled Slider using jQuery Mobile ? 16, Dec 20.
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
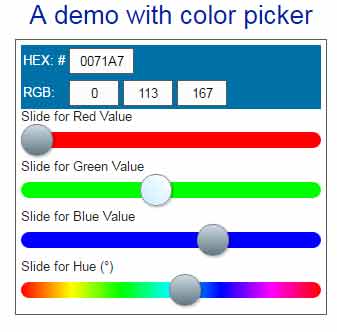
HTML Range Slider with Labels and Input Value Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download
Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)
35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position.
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
jQuery Range Sliders - DevBeep Material Design Range Slider Expansion for the jQuery slider that imposes spacing and a specific order on a set number of knobs. A slider that allows for numerous sliders and ranges with a wide variety of configurable position, size, and distance constraints. The slider labels and the hover titles are also customizable. Details
CSS Range Slider | Html range slider with labels In this post, we learn how to create a CSS Range Slider using simple HTML & CSS, and javascript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Beautiful React Charts & Graphs with 10x Performance - CanvasJS Charts are interactive, responsive and support animation, zooming, panning, events, exporting chart as image, drilldown & real-time updates. React Chart library comes with 30+ chart types including line, column, bar, pie, doughnut, range charts, stacked charts, stock charts, etc. With these high performing charts, you can add hundreds of ...
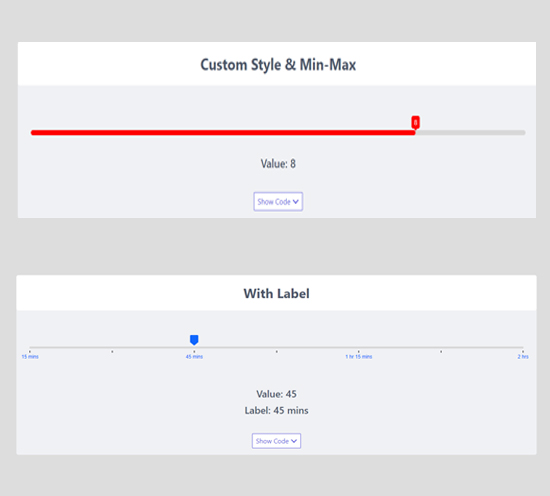
Adding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid
Jquery UI Slider Pips - Simey.me - GitHub Pages The default way to use the plugin is to call the pips method on an initialised slider. This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: . ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the ...
21 CSS Range Sliders - Free Frontend 11.10.2020 · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some …
Bootstrap 4 Multi-range slider - examples & tutorial. Multi range sliders properties looks excalty the same like in a single range examples. Check examples below. Note info: If you would like to use multi methods you have to have activated single range too. Otherwise your input range will be disabled. Show code Edit in sandbox.
80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. Framework :
21 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples from Codepen, Github and other resources. Update of March 2021 collection. 4 new items. Free Frontend. Categories. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: -Author. Sabine Robart ...
Slider for Bootstrap Examples Page - Seiyria Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Current Slider Value: 3. ... Range slider with multiple labels: ...
HTML Standard When an input element's type attribute changes state, the user agent must run the following steps:. If the previous state of the element's type attribute put the value IDL attribute in the value mode, and the element's value is not the empty string, and the new state of the element's type attribute puts the value IDL attribute in either the default mode or the default/on mode, then set the ...
How do I add text labels below Slider? - jQuery Forum jQuery Mobile bspr How do I add text labels below Slider? in jQuery Mobile • 11 years ago Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the slider below it. Is this possible and if so can anyone point me to an implementation or code sample? 1
Rangeslider Widget | jQuery Mobile API Documentation ui-rangeslider: The outermost container for rangeslider.. ui-slider-popup: Tooltip popup element in case data-popup-enabled is true; ui-slider-first: Opening range input element of rangeslider ; ui-slider-last: Closing range input element of rangeslider ; ui-rangeslider-sliders: Sliders for rangeslider ; In this example, the acceptable range is 0-100.
Range Slider With Custom Handles Labels Scales - jQuery Script 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ...
26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders
Bootstrap Range - Bootstrap 5 & Material Design forms Basic example. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.






































Post a Comment for "43 jquery range slider with labels"