38 floating labels bootstrap 4
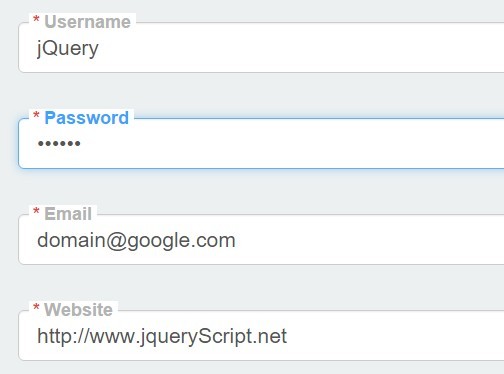
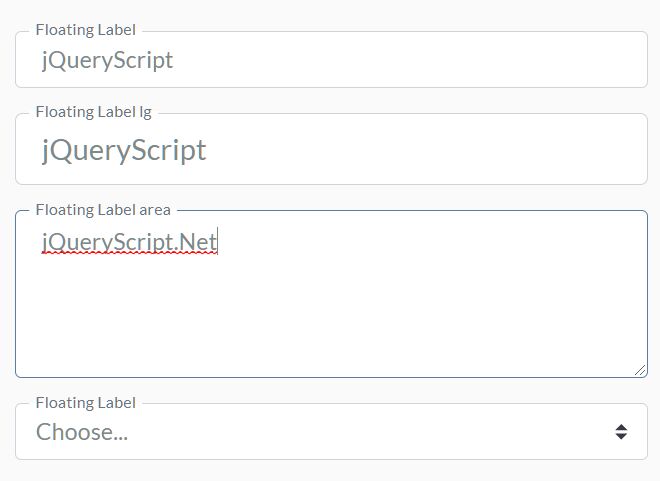
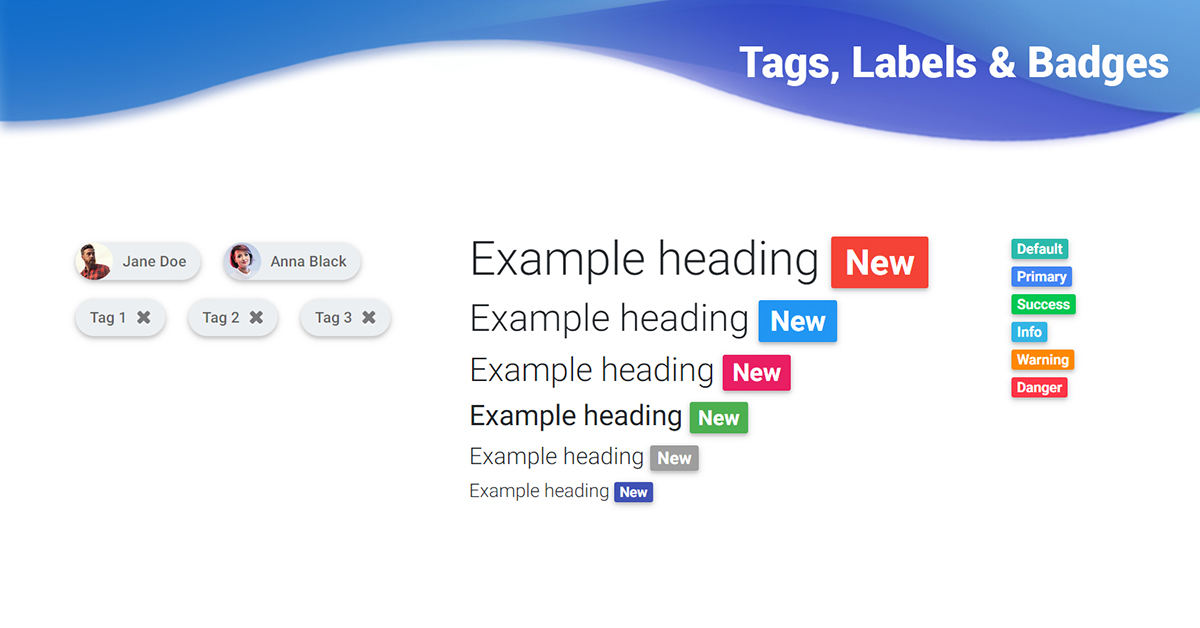
Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap Floating Label Examples - jQueryScript.Net Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date
Create Bootstrap 4 Form Controls With Floating Labels A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.

Floating labels bootstrap 4
Плавающие этикетки | Floating labels example for Bootstrap (BS 4.0) Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. floating labels in bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels in bootstrap 4 "floating labels in bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ... Floating labels · CoreUI Floating labels Create beautifully simple form labels that float over your input fields. Other frameworks CoreUI components are available as native Angular, React, and Vue components. To learn more please visit the following pages. Angular Floating Labels React Floating Labels Vue Floating Labels On this page Example Textareas Selects
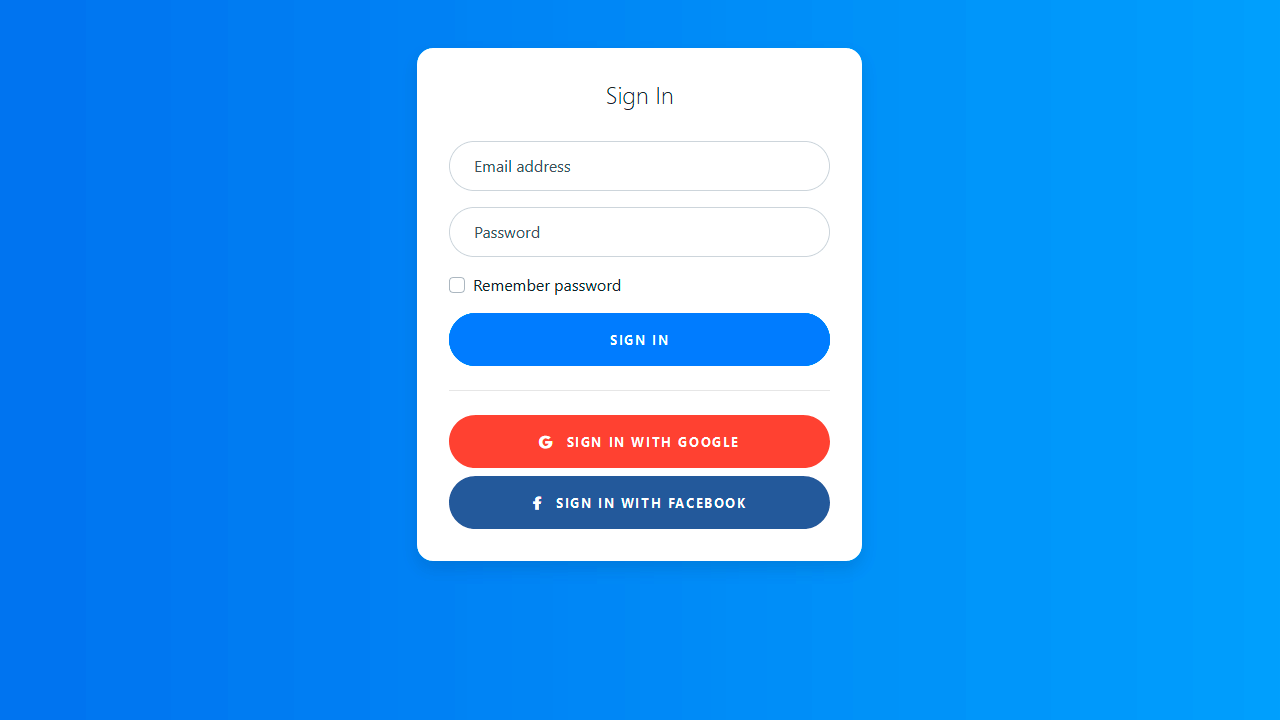
Floating labels bootstrap 4. Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ). Bootstrap 4 modal login form with floating label Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Floating labels example · Bootstrap v4 中文文档 v4.6 - bootcss.com Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Introduction · Bootstrap v5.0 On the irc.libera.chat server, in the #bootstrap channel. Implementation help may be found at Stack Overflow (tagged bootstrap-5). Developers should use the keyword bootstrap on packages that modify or add to the functionality of Bootstrap when distributing through npm or similar delivery mechanisms for maximum discoverability. Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments.
GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Labels for Bootstrap using just CSS. Contribute to exacti/floating-labels development by creating an account on GitHub. Bootstrap Floating labels -- Tutorials with advanced examples | Torus Kit Check the enhanced Bootstrap Floating labels -- Create beautifully simple form labels that float over your input fields. Pricing; Documentation; Blog; We've just launched completely redesigned Torus Kit v2! Check out more in Release notes. Get PRO! Do more with Torus Kit PRO. Save time and stop messing with CSS and JS by creating amazing ... Bootstrap 5 Floating labels - AdminKit Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels | Bootstrap Vue - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
PlanetThemes/Bootstrap-4-Floating-Labels - github.com PlanetThemes Bootstrap-4-Floating-Labels. master. 1 branch 0 tags. Code. 2 commits. Failed to load latest commit information. css. images. js.
Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Floating labels · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
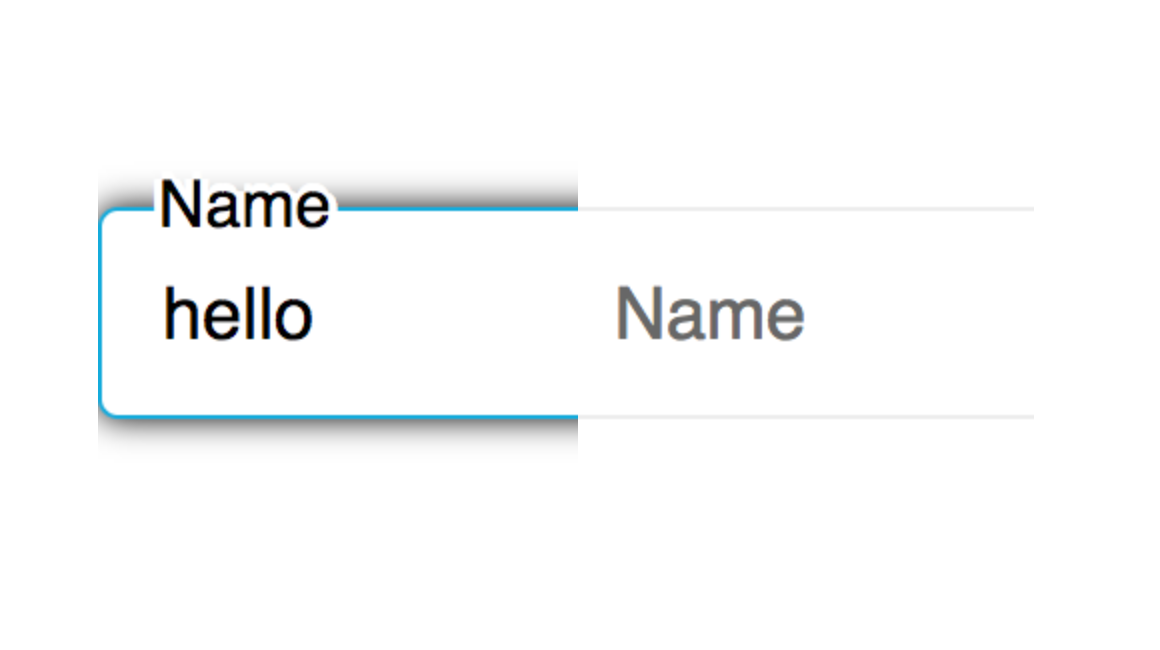
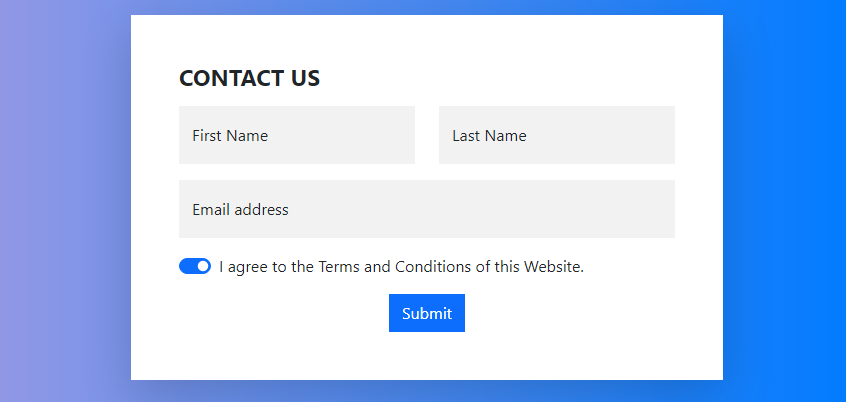
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating labels + input-group in Bootstrap 4.5? : bootstrap - reddit Welcome to /r/bootstrap! Our community focuses on sharing useful links, articles, and information related to using the awesome Bootstrap CSS framework.
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. Loading Indicator For Bootstrap Form Controls - Input Spinner 10 Best Floating Label Solutions For Better Form UX How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2.
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
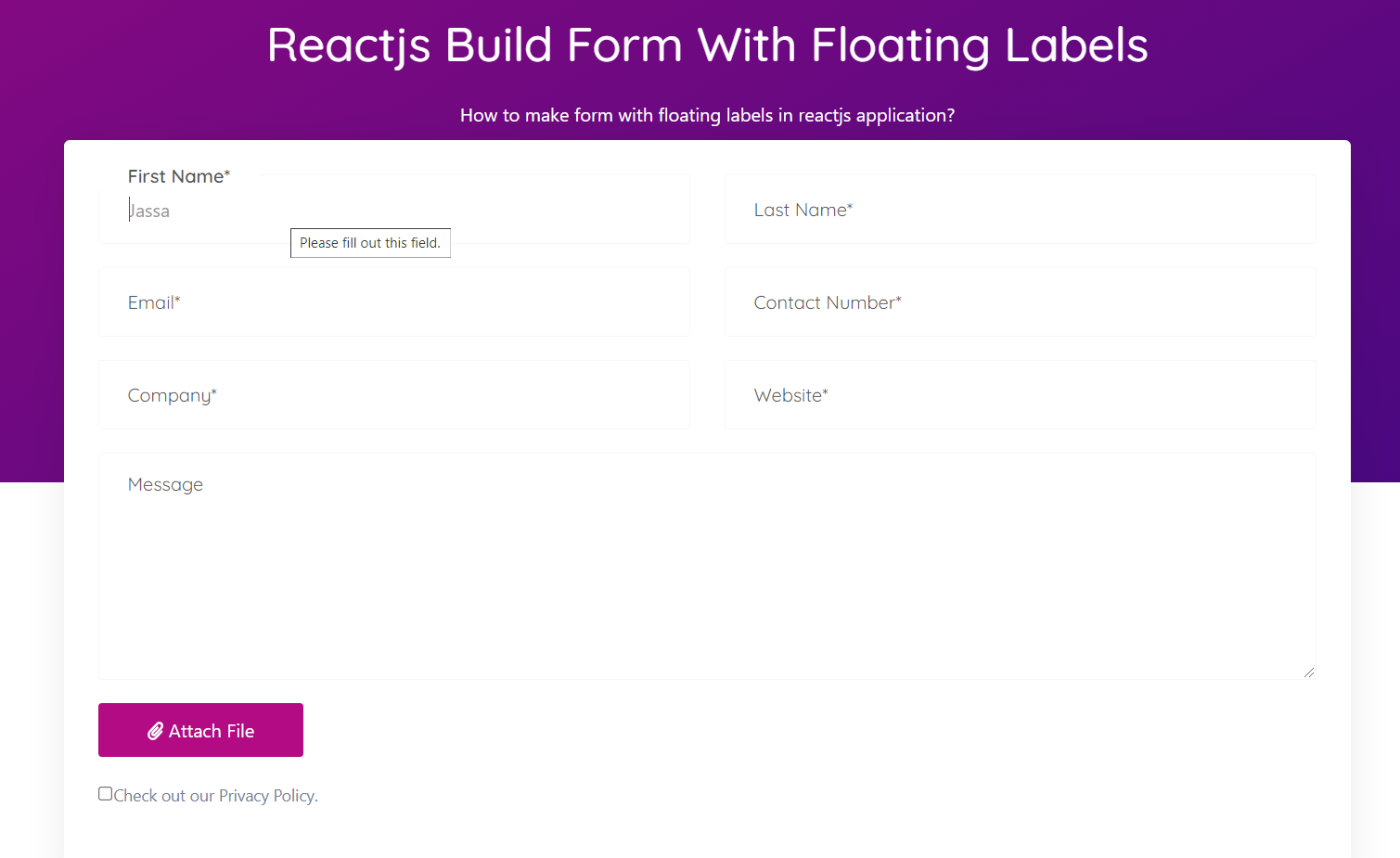
React-Bootstrap · React-Bootstrap Documentation Floating labels Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
css - Bootstrap 4.1 floating labels - Stack Overflow Styles they ware using in that mentioned example site:root { --input-padding-x: .75rem; --input-padding-y: .75rem; } html, body { height: 100%; } body { display: -ms ...
Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Bootstrap 4 Floating Labels Dropdown - Experts Exchange Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs.
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
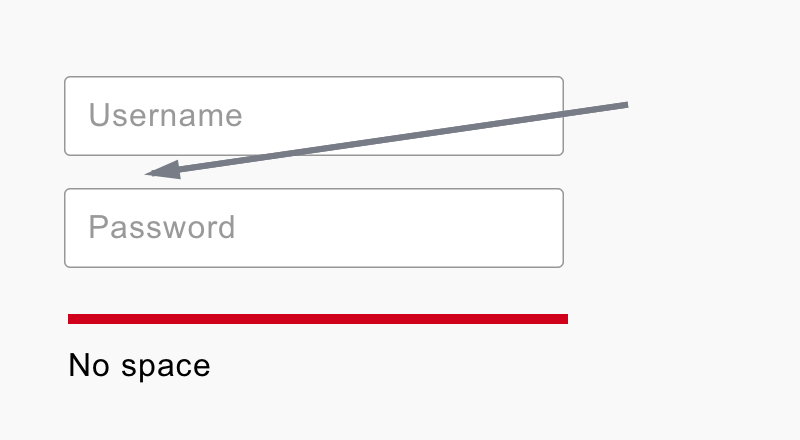
Float Labels with CSS | CSS-Tricks - CSS-Tricks For the labels on the right, a padding-right on the input:focus and textarea:focus greater than or equal to the width of the label (40% in the demo) keeps your input from going underneath the label as you type.. The tradeoff is when manually setting your caret with a click, the padding changes after focus but before the click sets the caret, so it's a bit unpredictable.
floating labels bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4 "floating labels bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
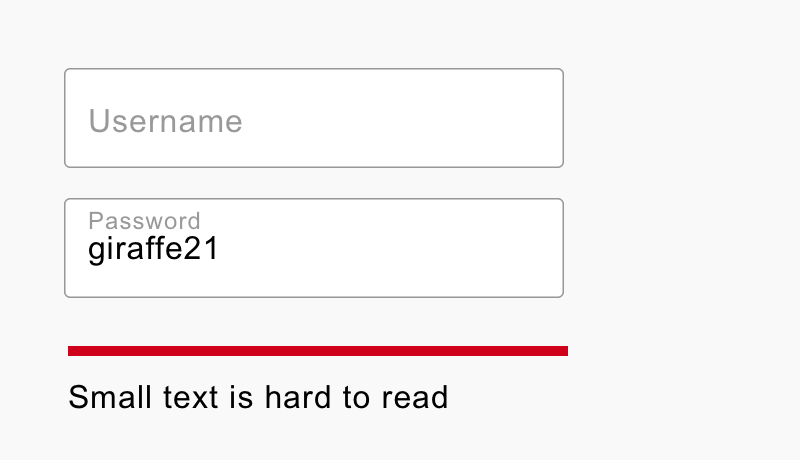
Bootstrap 5 Floating Labels - javatpoint The "form-floating" works to enable floating labels with text form fields in the Bootstrap 5 version. A bootstrap 5 floating label is a text label that shows at full font size within an input field. The label "floats" above the input field when interacting, allowing the user to enter a value. A bootstrap 5 Floating labels indicate the required ...
Floating labels · CoreUI Floating labels Create beautifully simple form labels that float over your input fields. Other frameworks CoreUI components are available as native Angular, React, and Vue components. To learn more please visit the following pages. Angular Floating Labels React Floating Labels Vue Floating Labels On this page Example Textareas Selects
floating labels in bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels in bootstrap 4 "floating labels in bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
Плавающие этикетки | Floating labels example for Bootstrap (BS 4.0) Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.



































Post a Comment for "38 floating labels bootstrap 4"