45 html slider with labels
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 HTML Toggle Switch with Text On/Off - Codeconvey HTML Structure for Toggle Switch. In order to build a toggle switch, you need to create a label tag with two classes "toggleSwitch nolabel". Inside this label, place checkbox input and with "ON" and "OFF" text wrapped with HTML span element. After that, create an empty a tag that we'll style as toggle's ball. So, the complete ...
css - HTMl Range Slider With Labels every 5 - Stack Overflow Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - Value:

Html slider with labels
Pure HTML and CSS Slider | Autoplay Slider Source Code - Web Dev Trick This is in Pure HTML & CSS, No JavaScript or not any framework or libraries. That's a very rich look slider, and features are in CSS. This is an autoplay slider. In other words, this slider plays or run automatically without JavaScript. This slider has some text on it, you can place images as well. How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
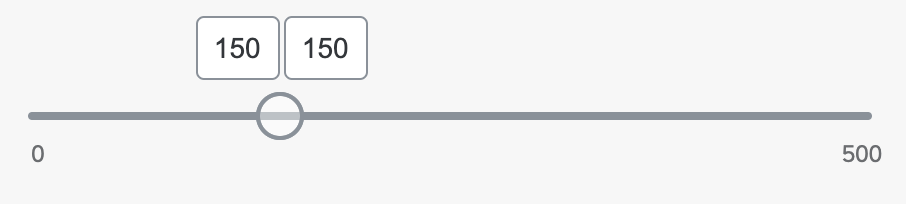
Html slider with labels. › api › visualSlider — PsychoPy v2022.2.4 Aug 18, 2022 · Slider.setReadOnly ([value, log]) When the rating scale is read only no responses can be made and the scale contrast is reduced. Slider.contrast. Set all elements of the Slider (labels, ticks, line) to a contrast. Slider.style. Slider.getHistory Return a list of the subject’s history as (rating, time) tuples. Slider.getMouseResponses () HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider Features: Range Slider Labels; Range Slider Values; User Input Values; Responsive Range Sider; Based on CSS and jQuery; Modern Design; Clean Source Code; Demo. We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. range slider with labels html Code Example - codegrepper.com range slider with labels html Code Example. . Follow. GREPPER. › 2022 › 03How to Make a Responsive Image Slider in HTML CSS Mar 20, 2022 · If you want to create a Responsive Image Slider then this tutorial will help you completely. Here I have shared a tutorial on creating a Simple Responsive Image Slider HTML CSS and provided the necessary source code. Earlier I created different types of image sliders. However, this slider has been made fully responsive. This allows you to use ...
› how-to-create-a-workingHow to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. 25+ Slider HTML CSS Responsive Examples - OnAirCode 3. Responsive HTML Pure CSS Vertical Slider with Thumbnails . This slider thought has a bleeding edge elegance and an irregular concealing arrangement. The result is uncommon and eye-getting! This is also one of the example of CSS responsive slider. dash.plotly.com › dash-core-components › sliderSlider | Dash for Python Documentation | Plotly Min, Max, and Step. min, max, and step are the first three positional arguments in the example above.min sets a minimum value available for selection on the slider, max sets a maximum, and step defines the points for the slider between the min and the max. You can get pretty far in making a slider with just HTML and CSS When one of the buttons to navigate slides is clicked, the URL changes to that #hash, and that's when :target takes effect. So: .slides > div:target { transform: scale(0.8); } There is a way to build this slide with the checkbox hack as well, and still to "active slide" stuff with :checked, but you might argue that's a bit less semantic ...
How to Create an Image Slider or Slideshow - W3docs Creating Slideshow or Carousel with CSS and JavaScript First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Bootstrap Slider - free examples, templates & tutorial Important! The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked ... The Best CSS Range Slider Templates You Can Download Here is a useful custom range slider. The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag the handle, the slider turns from blue to green. Bootstrap Labels - free examples, templates & tutorial Responsive Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Important! The term "Bootstrap Label" is currently very ambiguous. Many different elements are colloquially referred to as "Labels" by some developers. We created this page to help you find ...
the new code - Playing With The HTML5 range Slider Input With the right selectors, the appearance of the slider can be made equivalent across browsers, as the default - dipping as it does into the UI of the operating system to determine the style of the element - can look very different from one browser to the next. Brenna OBrian has an excellent article on styling the range slider .
Creating A Range Slider in HTML using JavaScript - GeeksforGeeks Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider.
Simple Labels for HTML5 Slider (Input Type = Range) - Software As The labels are generated using the old margin 50% wrapper trick, as you can see in the following Jade markup and Stylus CSS: input.rangeOption(type="range",min="0",max="1",step="0.1",title="Transparency: 0 to 1") .labels .minLabel span solid .maxLabel span transparent
21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
HTML label tag - W3Schools Three radio buttons with labels: . . HTML . . CSS .
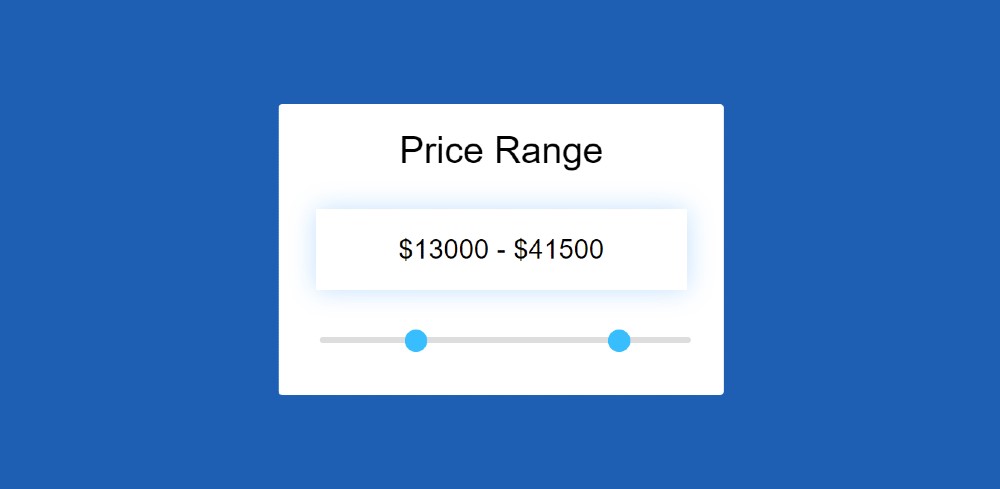
mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code.
HTML Range Slider with Ticks and Values - Codeconvey The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element of HTMLthat contain all other elements of the range slider. First, you need to create the input element with a class name "range"and define its type attribute as "range".
Vertical Range Sliders - WS Form Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in
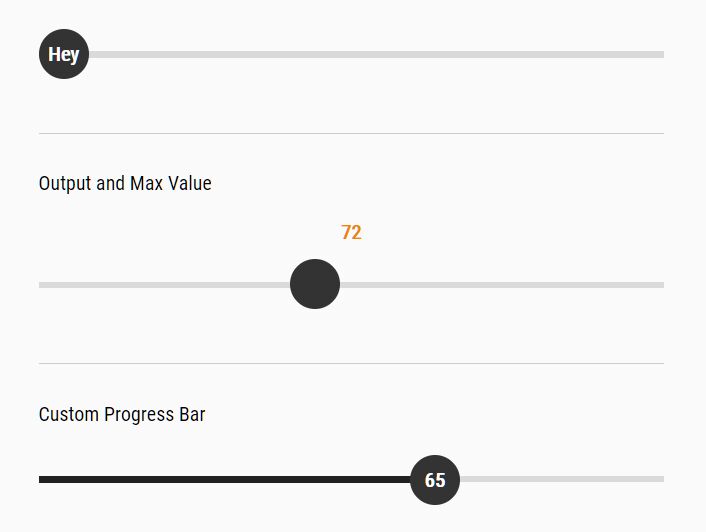
Range Slider With Custom Handles Labels Scales - rangeSlider.js To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.
› howto › howto_css_labelsHow To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
101 CSS Sliders - Free Frontend Collection of free HTML and CSS slidercode examples: card, comparison, fullscreen, responsive, simple, etc. Update of May 2020 collection. 5 new items. Table of Contents Card Sliders Comparison (Before/After) Sliders Fullscreen Sliders Responsive Sliders Simple Sliders Related Articles CSS Slideshows Bootstrap Sliders jQuery Sliders Card Sliders
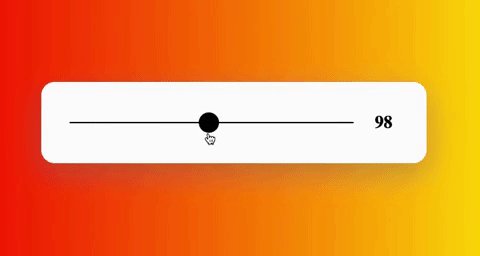
Custom range input slider with labels - CodePen About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen Author Trevan Hetzel Made with Html / CSS (SCSS) / JS demo and code 2. Range Input: change live value HTML Less JS Result Skip Results Iframe EDIT ON Run Pen Author
- HTML: HyperText Markup Language | MDN Version 66 (66..3359.181) of Chrome supports labels but the tag has to be styled with CSS as its display property is set to none by default, hiding the labels. Creating vertical range controls By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right.
Creating a Slider Control with the HTML5 Range Input That's the slider complete. Test your page in a WebKit (or Opera) browser to see the effect. Although the range styling does not appear in Opera, the image scaling should. In Firefox the range input does not appear with a slider, but you can apply the scaling by simply entering the percentage value you want in the text-field that appears instead.
How To Create Range Sliders - W3Schools To create a round slider handle, use the border-radius property. Tip: Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs. 25px in this example): Example. .slider {. -webkit-appearance: none; width: 100%; height: 15px; border-radius: 5px; background: #d3d3d3;
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
 - HTML: HyperText Markup Language | MDN" width="200" height="200" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="200" height="200" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="range"> - HTML: HyperText Markup Language | MDN
HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users.
Pure HTML and CSS Slider | Autoplay Slider Source Code - Web Dev Trick This is in Pure HTML & CSS, No JavaScript or not any framework or libraries. That's a very rich look slider, and features are in CSS. This is an autoplay slider. In other words, this slider plays or run automatically without JavaScript. This slider has some text on it, you can place images as well.










































Post a Comment for "45 html slider with labels"