41 bootstrap inline form with labels
How to Create Form Layouts with Bootstrap 5 - Tutorial Republic Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. through predefined set of classes. Bootstrap provides three different types of form layouts: Vertical Form (default form layout) Horizontal Form; Inline Form Bootstrap 4 Custom Forms - W3Schools Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: ... If you use labels for accompanying text, ... Inline Custom Form Controls.
50 Best Free Bootstrap Form Templates & Examples in 2022 Mar 22, 2019 · Part 2: 10 Best Free Bootstrap Form Examples in 2022. In this part, I’ve rounded up 10 of the best Bootstrap form design examples for your inspiration. I will describe each of the templates and examples to help you know them better with information like the form layouts (vertical form, horizontal form or inline form) and the category of each one.

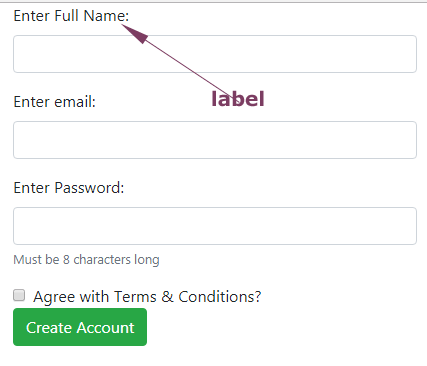
Bootstrap inline form with labels
Bootstrap 4 Date Picker - examples & tutorial Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom JavaScript code. ... 'Today', clear: 'Clear', close ... Forms · Bootstrap v4.5 The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. Bootstrap Horizontal Form - Tutorialspoint Jun 19, 2018 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid
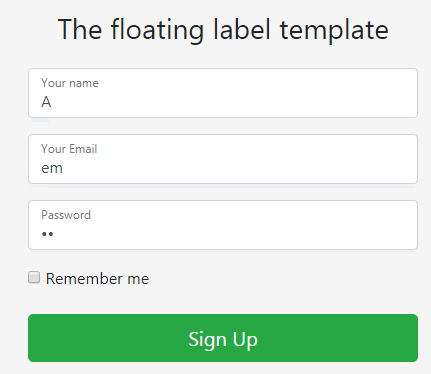
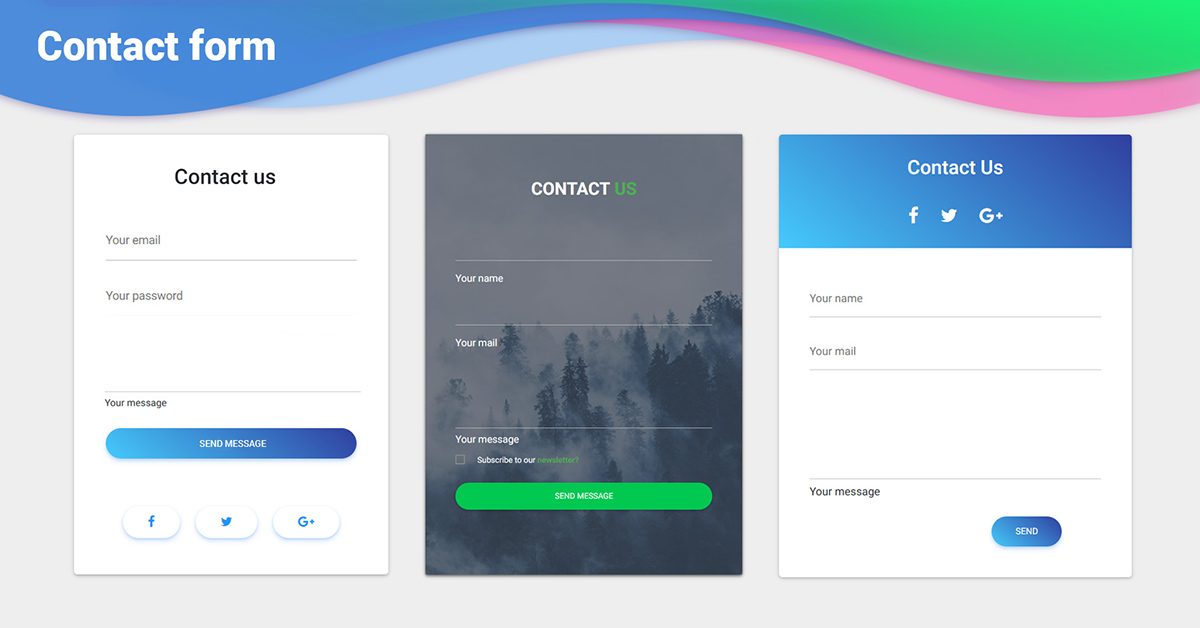
Bootstrap inline form with labels. Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and labels are placed inline and left aligned. You just need to put .form-inline as the base class of the form tag and add rest other classes of vertical or default form given above. Bootstrap Horizontal Form - Tutorialspoint Jun 19, 2018 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid Forms · Bootstrap v4.5 The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. Bootstrap 4 Date Picker - examples & tutorial Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom JavaScript code. ... 'Today', clear: 'Clear', close ...

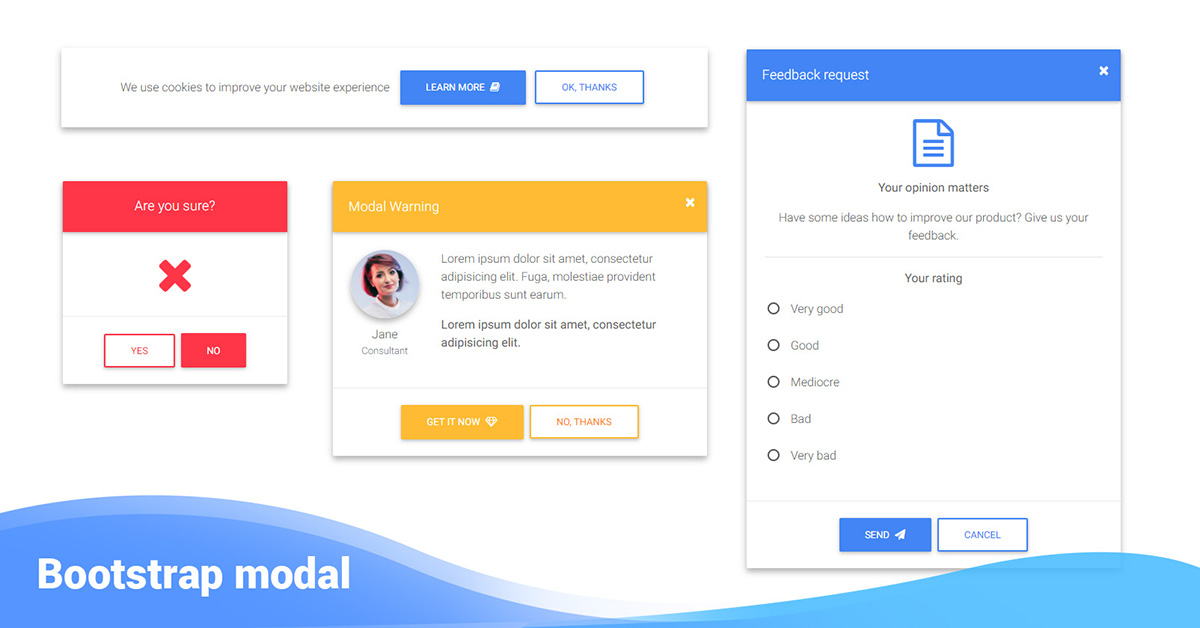
React Modals - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap





Post a Comment for "41 bootstrap inline form with labels"